Colour Perception
The picture of the strawberries below is a well known optical illusion. Our brains perceive the picture as being under a blue light source, so automatically remove the blue components of the colour. This means we see the strawberries as red. But what happens if we zoom in on a 'red' section of strawberry? Click the image to take a closer look.

[Click image to zoom]
Why Does it Matter?
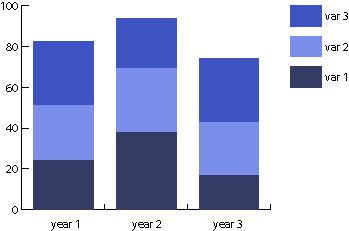
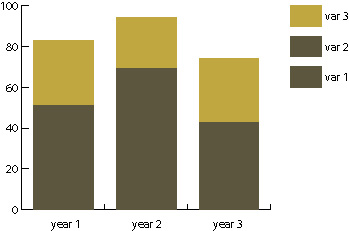
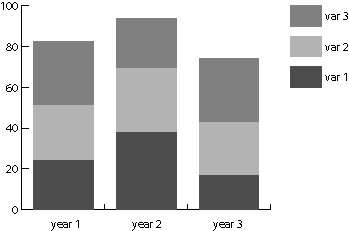
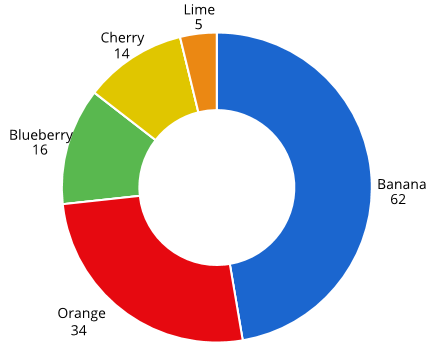
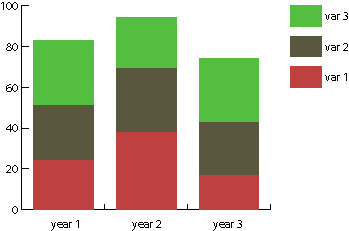
Look at the colour scheme in the chart below. You may instinctively feel that it is generally lacking in taste... but there are actually more fundamental problems with the choice of colour here.

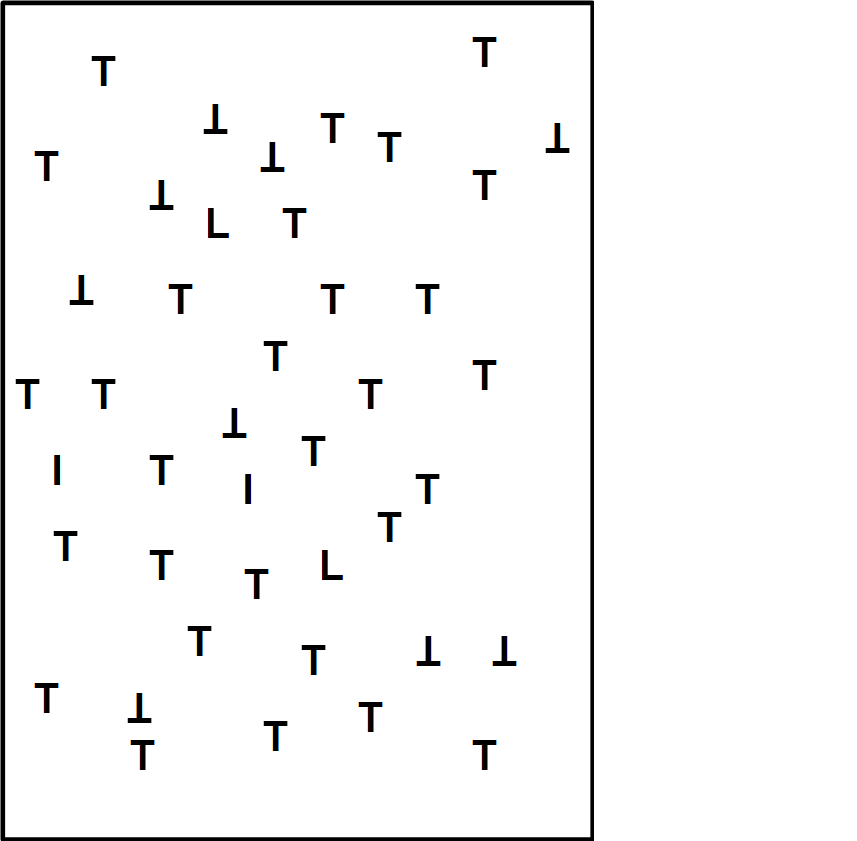
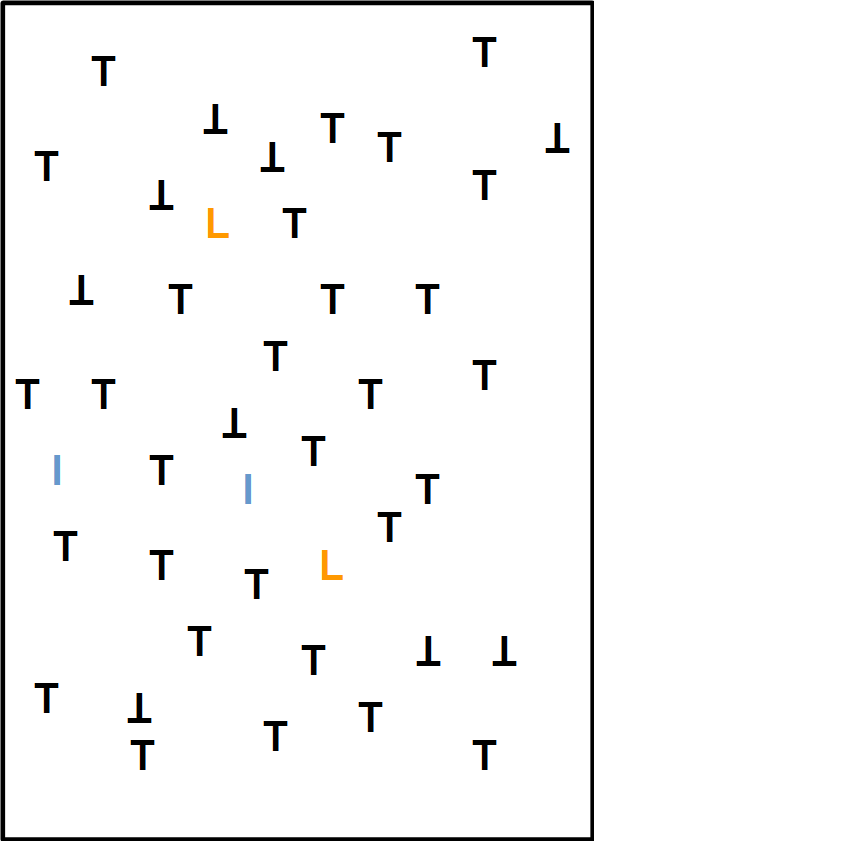
Red-green colour blindness affects about 1 in 12 men and 1 in 200 women.
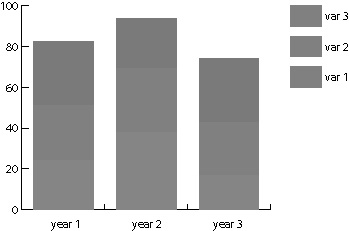
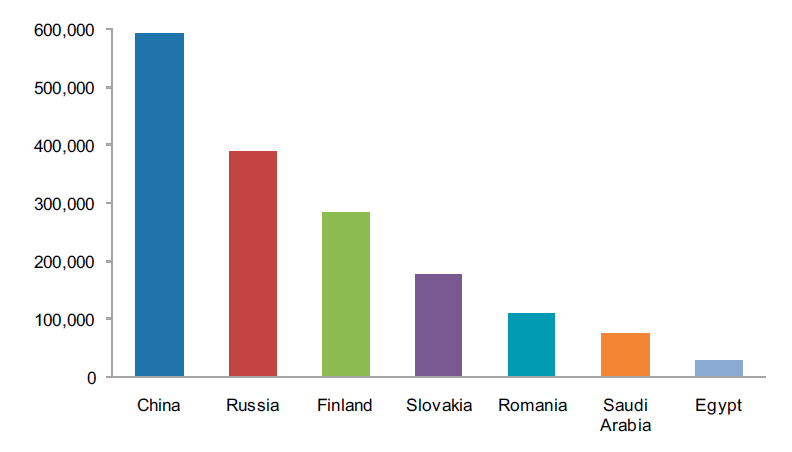
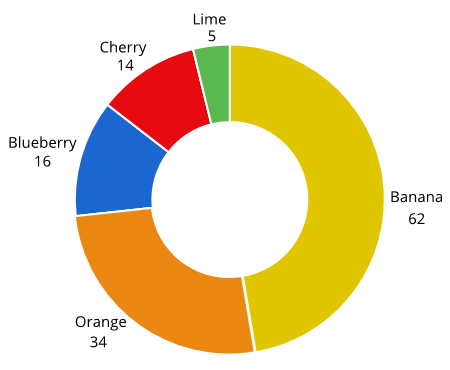
Vary by lightness
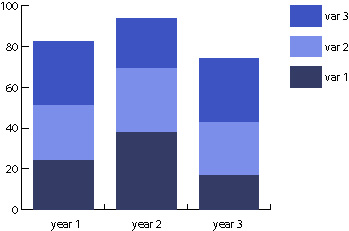
To ensure that most people can distinguish between the colours you choose, it is best to vary their lightness/luminance. Blue is generally considered a good first colour choice, since blues remain largely unchanged for most types of colour blindness.