Why use Graphs?
Graphs allow us to organise, analyse and summarise the data. Charts are not good at detail but excellent at:
- summarising something complex.
- telling a memorable story.
- revealing otherwise hidden insight.
- quality assurance and detecting errors.
A great example of the power of charts is.....
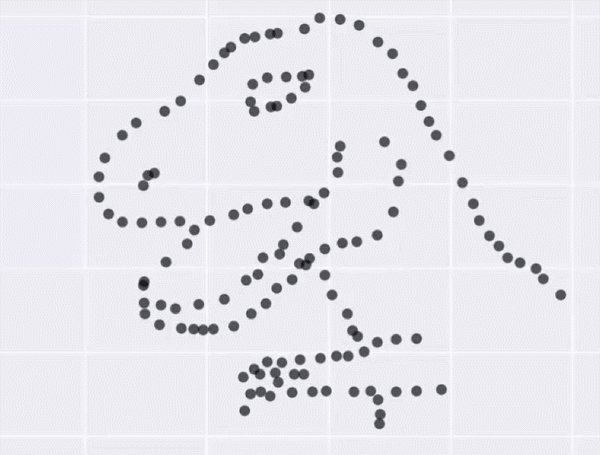
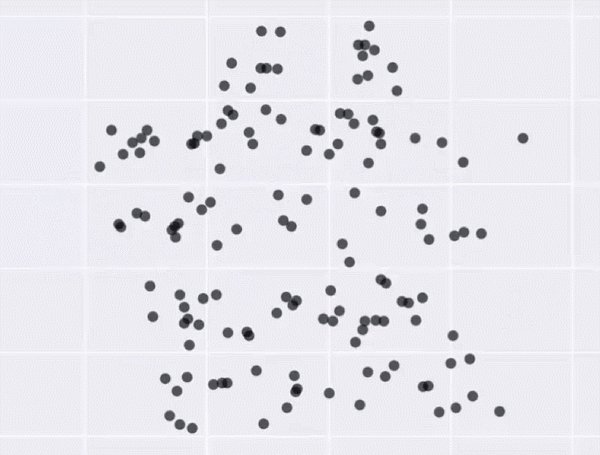
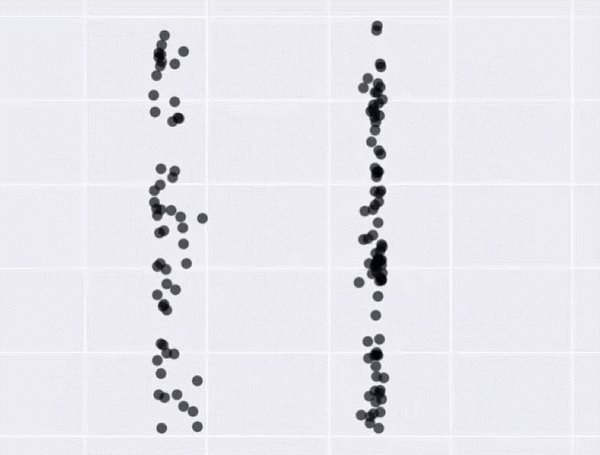
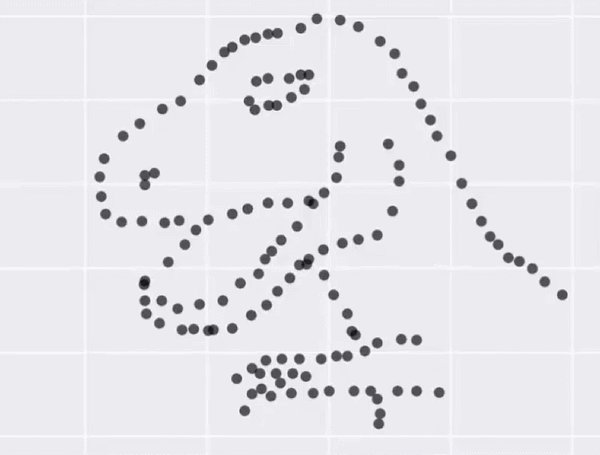
Datasaurus Dozen

All of the above visualisations have the same set of summary statistics:
- X-mean: 54.26
- Y-mean: 47.83
- X Standard Deviation: 16.76
- Y Standard Deviation: 26.93
- Correlation: -0.06
But they all look very different